Các thuộc tính cho sản phẩm có thể được sử dụng để phân biệt với các tùy chọn màu sắc, kích thước, dạng nhãn, hình ảnh cũng như cung cấp thêm thông tin kỹ thuật về sản phẩm của bạn và cài đặt các biến.
Trong bài viết này, Tiếp Thị Tử Tế sẽ hướng dẫn bạn cách thêm thuộc tính cho sản phẩm vào WooC Commerce bằng plugin YITH WooCommerce Color and Label Variations.
Lợi ích mà Plugin YITH WooCommerce Color and Label Variations mang lại
YITH WooCommerce Color and Label Variations cho phép bạn thay thế các lựa chọn WooCommerce tiêu chuẩn bằng các biểu tượng, hình ảnh tùy chỉnh và nhãn động.
Plugin này cực kỳ linh hoạt và thích ứng với mọi loại sản phẩm: từ quần áo (đối với mỗi mặt hàng, bạn chắc chắn sẽ cần hiển thị kích cỡ và màu sắc có sẵn) đến đồ trang sức (có thể bạn muốn hiển thị các tùy chọn nâng cao, chẳng hạn như dạng đá quý, độ dài vòng cổ, kích thước, nếu sản phẩm có sẵn bằng các kim loại quý khác nhau, v.v.).
Bất kể bạn bán gì, nếu bạn hiển thị các tùy chọn sản phẩm của mình thông qua các hình ảnh và biểu tượng đặc biệt, bạn sẽ giúp khách hàng của mình hiểu ngay khi họ truy cập vào trang, tùy chọn mua nào có sẵn cho sản phẩm đó: ví dụ: trong một vài giây khách hàng sẽ có thể hiểu rằng chiếc áo phông mà họ thích rất nhiều có kích thước hoặc màu sắc yêu thích của họ. Từ thời điểm đó để nhấp vào nút “Mua” là một bước ngắn!
Tính năng của YITH WooCommerce Color and Label Variations Premium
- Tạo thuộc tính màu
- Tạo thuộc tính nhãn
- Tạo thuộc tính hình ảnh
- Hiển thị mô tả của từng thuộc tính trong trang sản phẩm
- Hiển thị chú giải công cụ cho từng biến thể thuộc tính
- Tùy chỉnh màu sắc và hoạt ảnh lối vào của chú giải công cụ
- Thêm một biến thể sản phẩm mới từ phần thuộc tính trong trang sản phẩm WooCommerce
- Hiển thị các biến thể đơn lẻ trên các trang lưu trữ WooCommerce Mới
- Thêm một thư viện hình ảnh riêng biệt khác nhau cho từng biến thể sản phẩm
- Thay đổi hình ảnh sản phẩm theo cách động khi di chuột qua biến thể liên quan
- Hiển thị tất cả các thuộc tính sản phẩm trong tab “Thông tin bổ sung” trên trang sản phẩm
- Nhập / xuất thư viện biến thể với các công cụ xuất / nhập WooCommerce Mới
- Nhập hình ảnh thư viện cho một biến thể duy nhất bằng cách sử dụng WP All Import New
Cách cài Plugin YITH WooCommerce Color and Label Variations
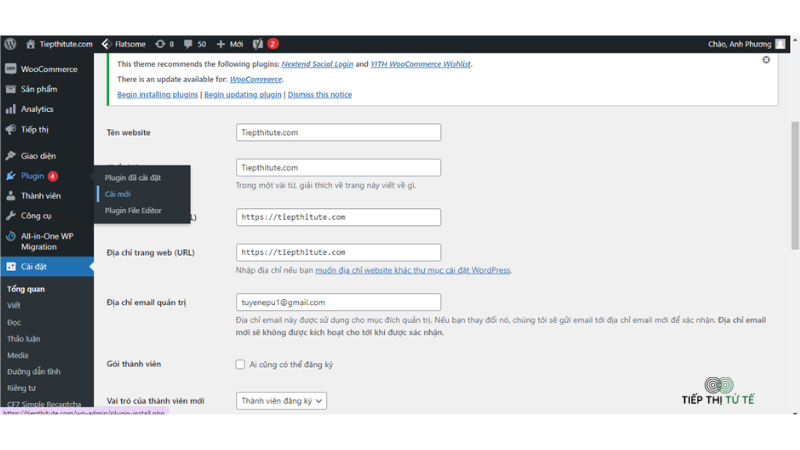
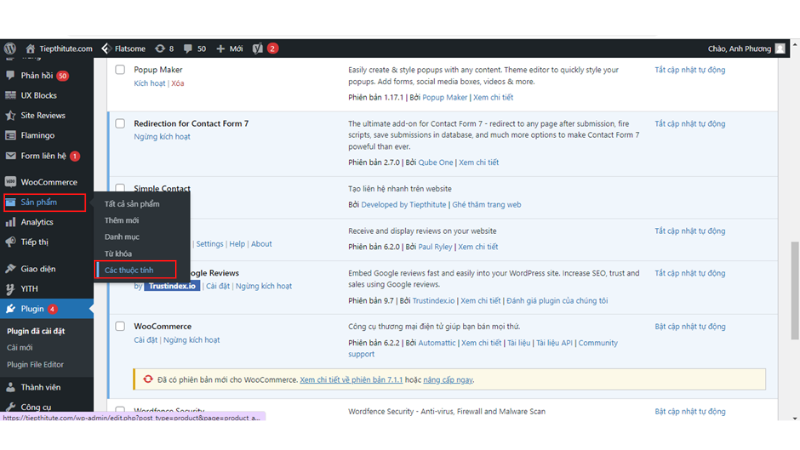
Bước 1: Bạn vào mục Plugin trên thanh công cụ của Website, sau đó click vào mục cài mới:

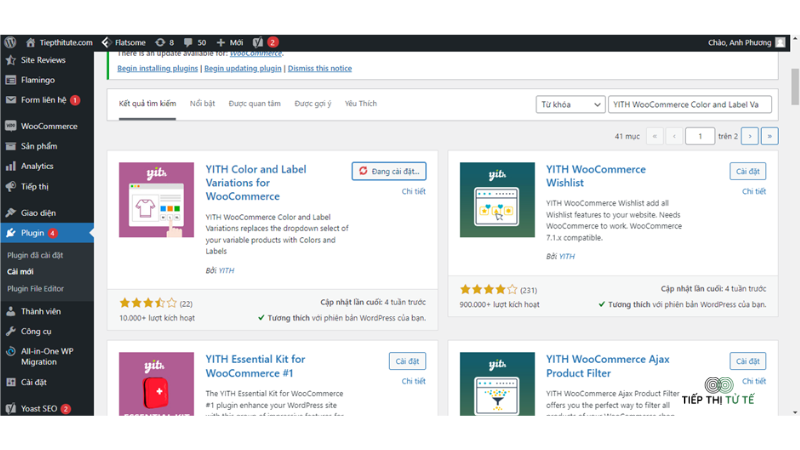
Bước 2: Màn hình sẽ xuất hiện trang Thêm Plugin.
Trên đây, bạn tìm kiếm công cụ YITH WooCommerce Color and Label Variations để kích hoạt lên. Chúng sẽ hiện ở góc trên bên phải cửa sổ.

Bước 3: Sau khi tìm thấy nó, bạn thực hiện nhấp chuột vào dòng chữ Kích hoạt.
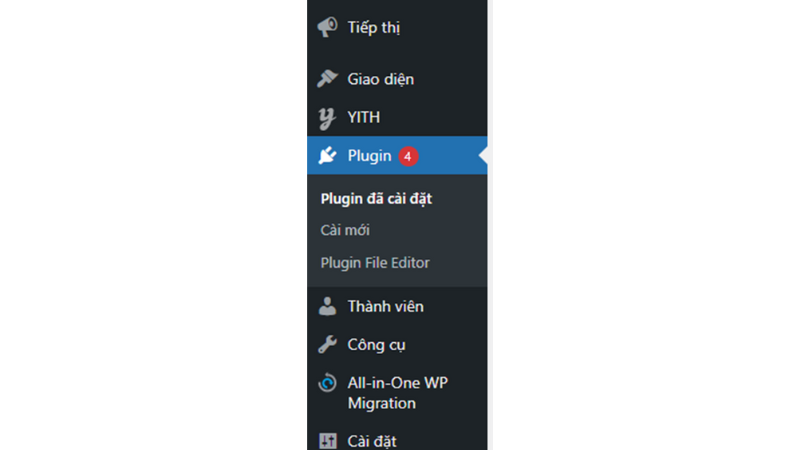
Bước 4: Bây giờ, khi bạn kiểm tra Menu bên trái, bạn sẽ thấy một mục mới – YITH.
Đây chính là giao diện của YITH WooCommerce Color and Label Variations sau khi cập nhật thành công.

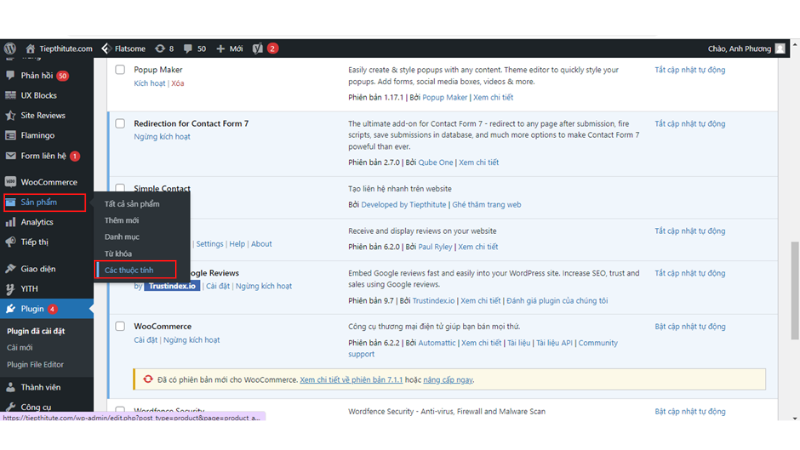
Với Plugin này bản miễn phí sẽ không có tùy chọn chi tiết như bản trả phí nên bạn vào thẳng phần Sản phẩm -> Các thuộc tính để tạo.
Cách thêm thuộc tính chọn màu sắc cho sản phẩm
Bước 1: Sau khi đã vào trang quản lý bạn tiếp tục thao tác như sau:
Đưa con trỏ chuột tới sản phẩm và chọn mục các thuộc tính.

Bước 2: Thêm thuộc tính cho sản phẩm
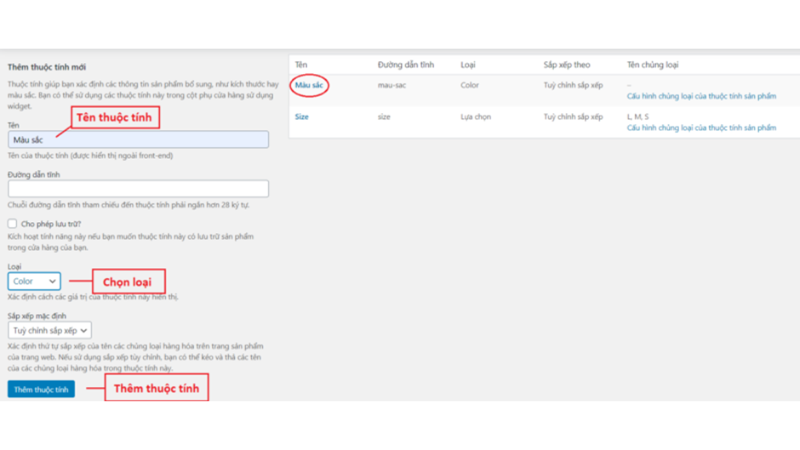
Mình sẽ bắt đầu thêm thuộc tính chọn màu sắc ở đây:
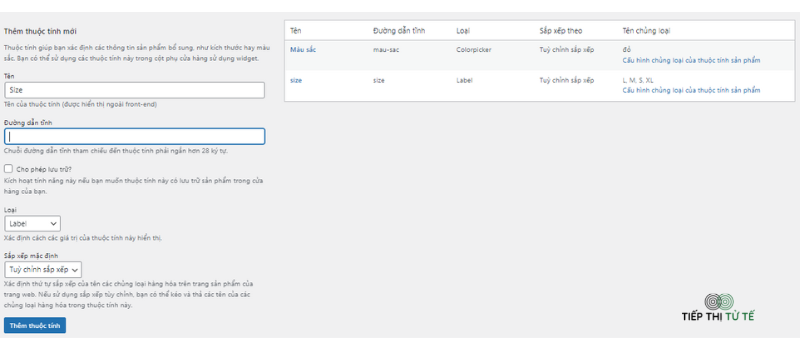
Nhập tên – chọn loại thuộc tính – thêm thuộc tính
Vì mình đã cài plugin YITH rồi nên phần tạo thuộc tính, bạn chọn loại thuộc tính là Colorpicker.
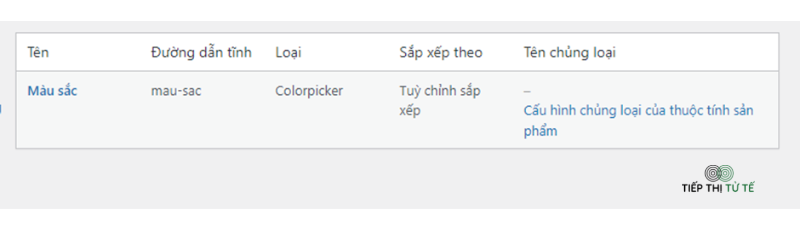
Sau đó thuộc tính mới thêm sẽ xuất hiện bên tay phải màn hình

Bước 3: Thêm các chủng loại của thuộc tính
Giống như size có chủng loại SML thì màu sắc cũng có nhiều chủng loại như xanh, đỏ, vàng,…

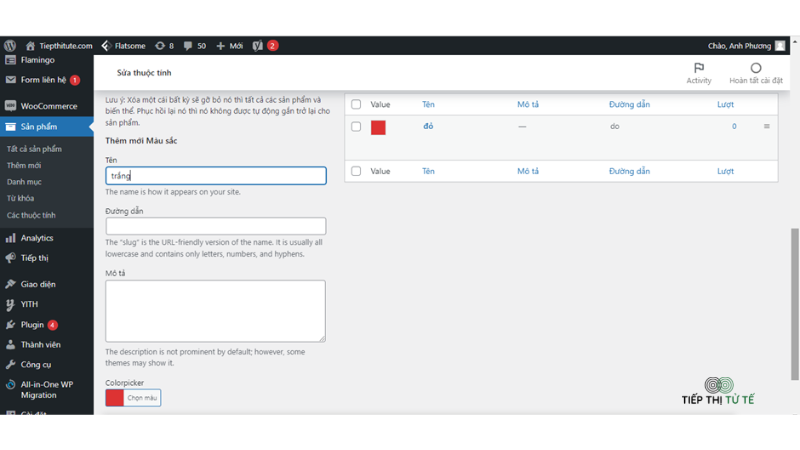
Bạn nhấp chuột chọn “cấu hình chủng loại của thuộc tính sản phẩm”. Và thêm từng giá trị màu sắc như ảnh dưới.

Nhập tên chủng loại – chọn màu ở color – thêm mới màu sắc
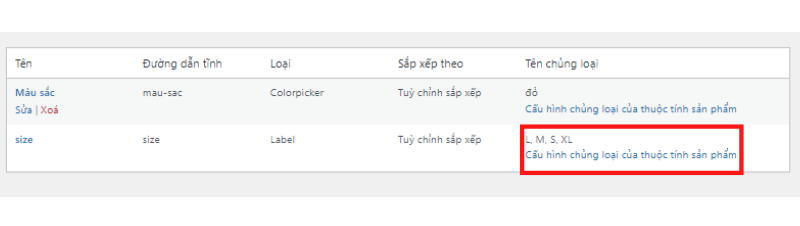
Sau đó chủng loại bạn thêm mới sẽ xuất hiện ở bảng bên tay phải
Làm tương tự nếu bạn muốn có thêm nhiều chủng loại màu sắc cho sản phẩm bạn có nhé.
Bước 4: Đưa thuộc tính vào sản phẩm
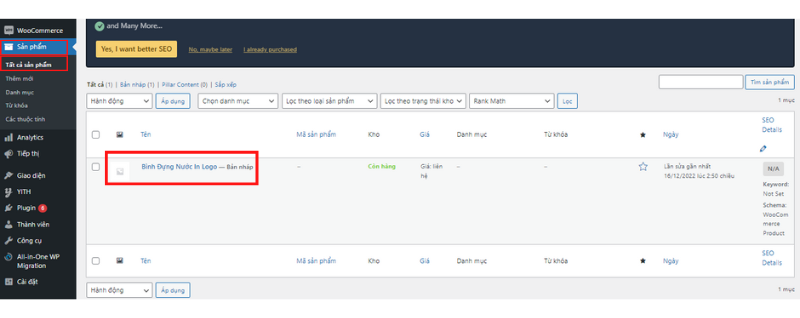
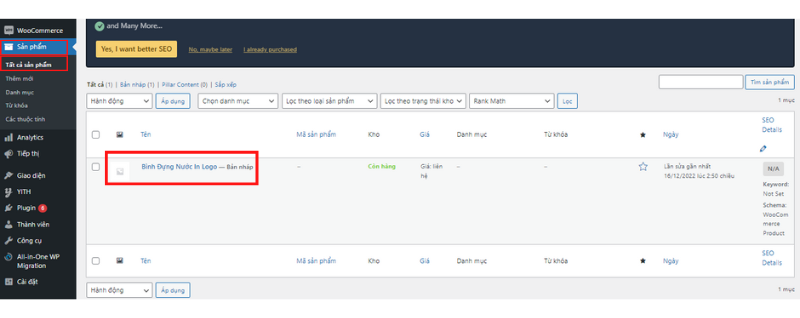
Vào mục sản phẩm --> Tất cả sản phẩm --> Chọn sản phẩm mà bạn muốn thêm thuộc tính.
Ví dụ: bên dưới tôi muốn thêm thuộc tính vào sản phẩm “Bình đựng nước in logo” thì tôi sẽ click chuột vào nó.

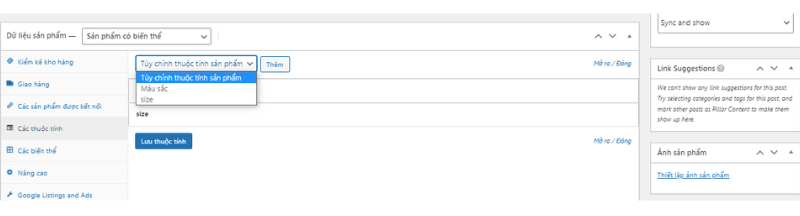
Sau khi bấm vào sản phẩm bạn muốn chọn, hãy kéo chuột xuống dưới mục “Dữ liệu sản phẩm” để thêm các thông số cần thiết:

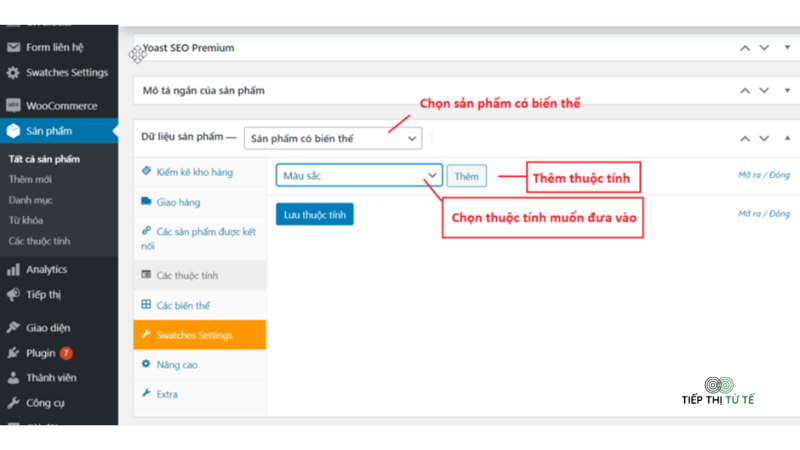
Chọn sản phẩm có biến thể – chọn thuộc tính bạn muốn đưa vào – Bấm chọn để thêm thuộc tính
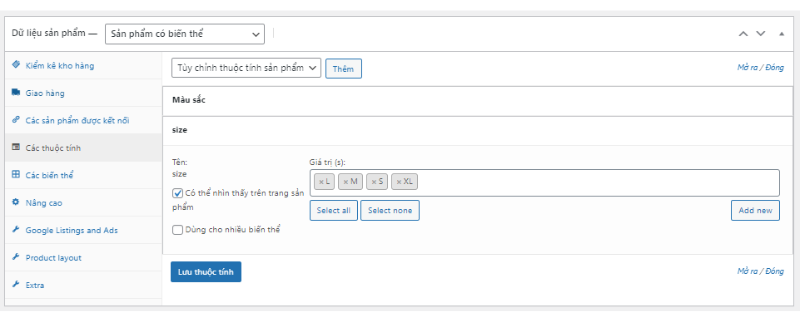
Sau khi làm xong các bước trên, một bảng mới sẽ hiện ra và bạn sẽ điền như hướng dẫn dưới đây:

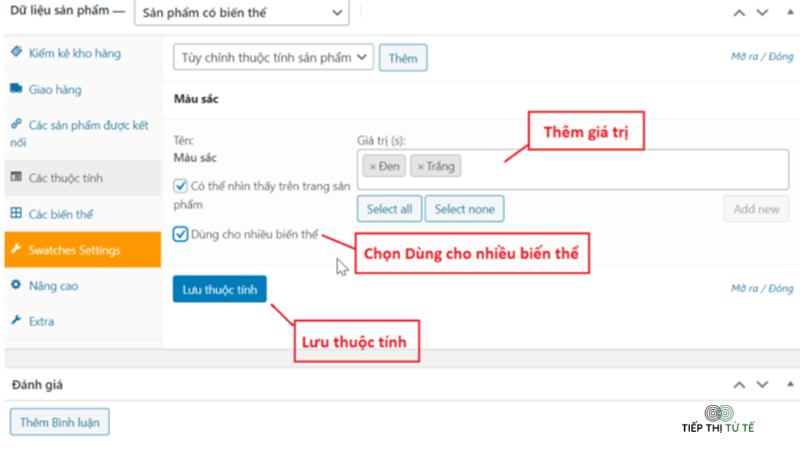
Chọn thêm giá trị – chọn dùng cho nhiều biến thể – Click vào lưu thuộc tính
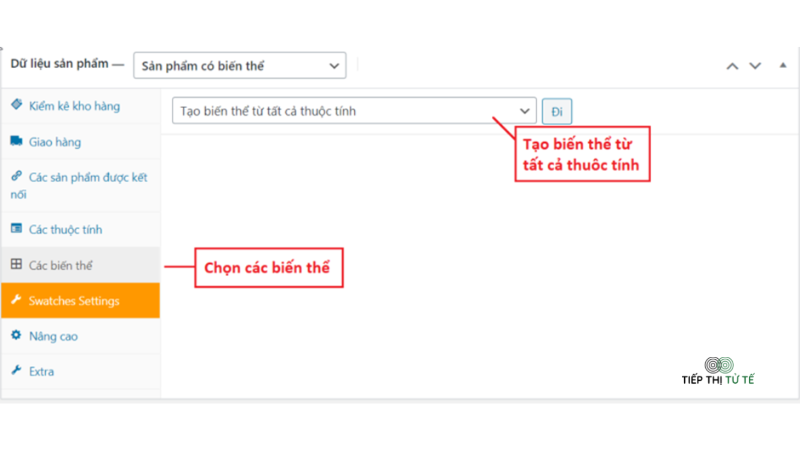
Bước 5: Thiết lập các thay đổi cho sản phẩm

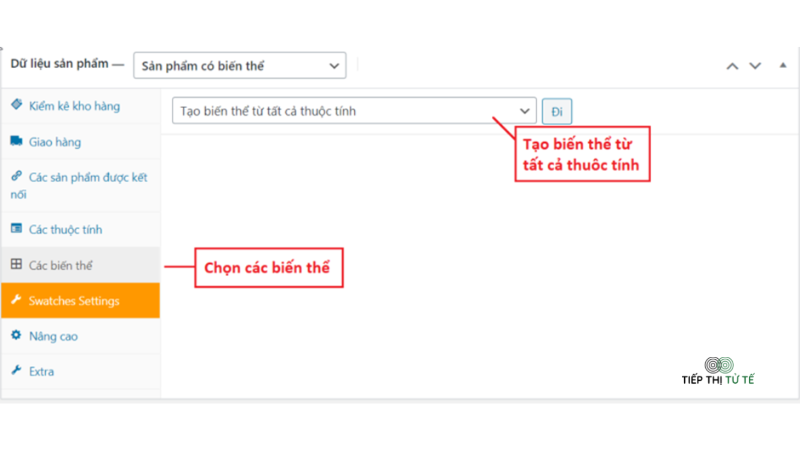
Chọn các biến thể – Tạo biến thể từ tất cả các thuộc tính – Click Đi.
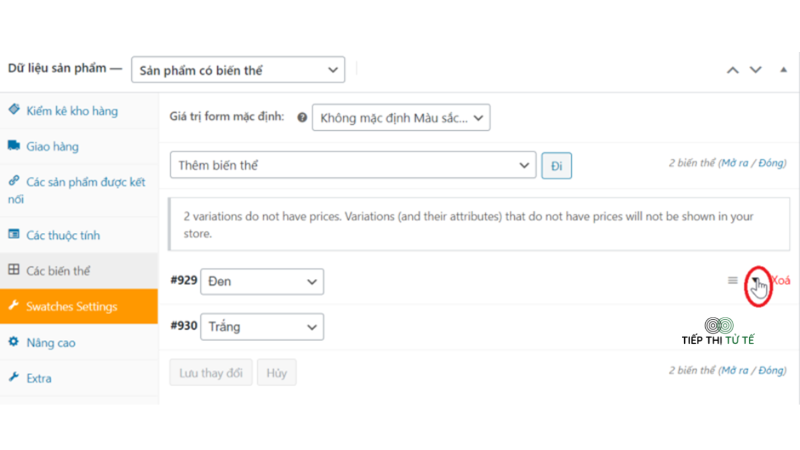
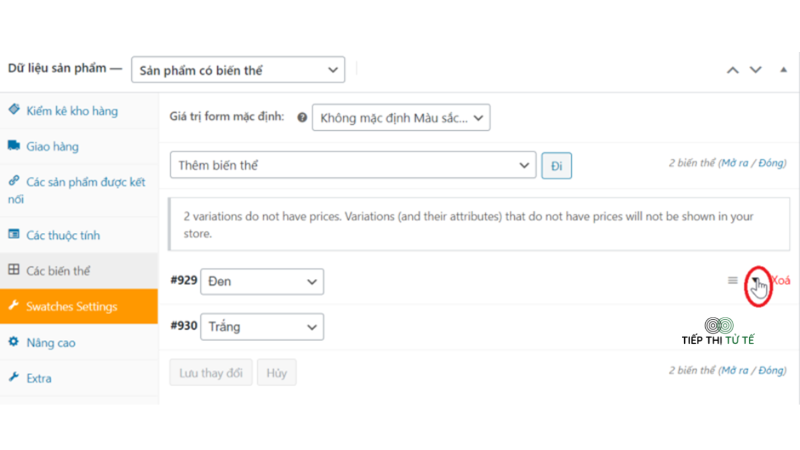
Sau khi làm xong các bước trên một bảng mới sẽ hiện ra. Bạn hãy thao tác như hướng dẫn dưới đây:

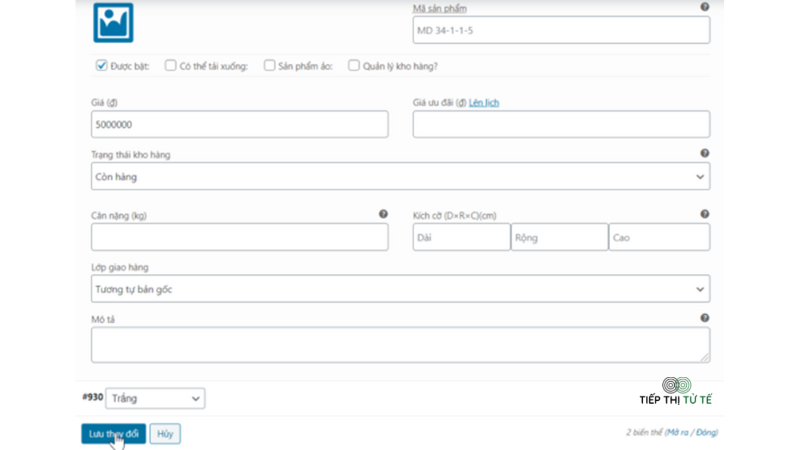
Sau khi các thuộc tính đã được thêm vào rồi, bạn sẽ thiết lập các thông tin bằng cách nhấn vào dấu tam giác như hình trên.

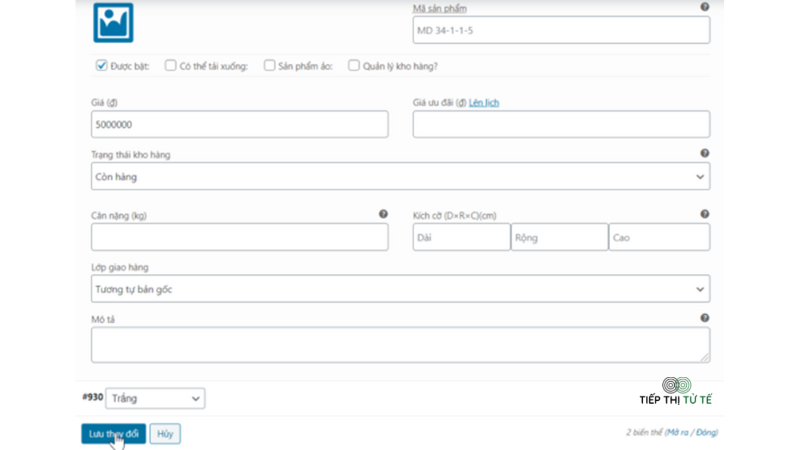
Thêm các thuộc tính sản phẩm như mã sản phẩm, giá, trạng thái hàng, …
Lưu thay đổi
Cuối cùng bạn cập nhập để lưu các thuộc tính của sản phẩm nhé!
Thêm thuộc tính kiểu nhãn cho sản phẩm
Làm tương tự như thêm thuộc tính cho màu sắc
Bước 1: Sau khi đã vào trang quản lý bạn tiếp tục thao tác như sau:
Đưa con trỏ chuột tới sản phẩm và chọn mục các thuộc tính.
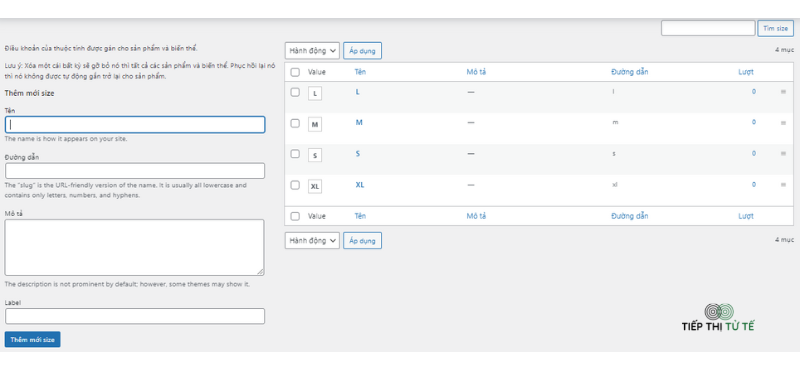
Bước 2: Thêm thuộc tính kiểu nhãn cho sản phẩm

Mình sẽ bắt đầu thêm thuộc tính chọn kiểu nhãn ở đây:
Nhập tên – chọn loại thuộc tính – thêm thuộc tính
Ở phần tạo thuộc tính, bạn chọn loại thuộc tính là Label.
Sau đó thuộc tính mới thêm sẽ xuất hiện bên tay phải màn hình
Bước 3: Thêm các chủng loại của thuộc tính
Giống như thêm thuộc tính màu sắc sản phẩm, bạn nhấp chuột chọn “cấu hình chủng loại của thuộc tính sản phẩm”.

Và thêm các giá trị vào cho nó như ảnh sau:

Nhập tên chủng loại – chọn label tương ứng với tên chủng loại- thêm mới size
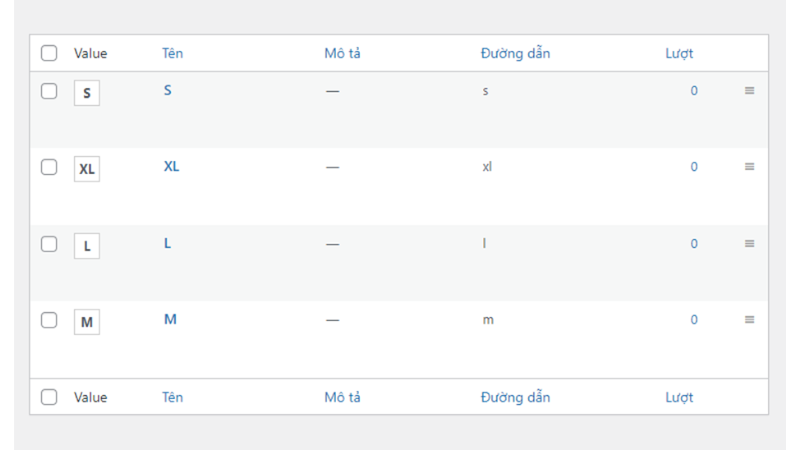
Sau đó chủng loại bạn thêm mới sẽ xuất hiện ở bảng bên tay phải
Làm tương tự nếu bạn muốn có thêm nhiều chủng loại label cho sản phẩm bạn có nhé.
Kết quả sau khi thêm một số chủng loại cần thiết:

Bước 4: Đưa thuộc tính vào sản phẩm
Vào mục sản phẩm --> Tất cả sản phẩm --> Chọn sản phẩm mà bạn muốn thêm thuộc tính.
Ví dụ: Chọn sản phẩm “Bình đựng nước in logo” như bên dưới.

Sau khi bấm vào sản phẩm bạn muốn chọn, hãy kéo chuột xuống dưới mục “Dữ liệu sản phẩm” để thêm các thông số cần thiết:

Chọn sản phẩm có biến thể – chọn thuộc tính bạn muốn đưa vào – Bấm chọn để thêm thuộc tính
Sau khi làm xong các bước trên, một bảng mới sẽ hiện ra và bạn sẽ điền như hướng dẫn dưới đây:

Chọn thêm giá trị – chọn dùng cho nhiều biến thể – Click vào lưu thuộc tính
Bước 5: Thiết lập các thay đổi cho sản phẩm

Chọn các biến thể – Tạo biến thể từ tất cả các thuộc tính – Click Đi

Sau khi các thuộc tính đã được thêm vào rồi, bạn sẽ thiết lập các thông tin bằng cách nhấn vào dấu tam giác như hình trên.

Thêm các thuộc tính sản phẩm như mã sản phẩm, giá, trạng thái hàng, …
Lưu thay đổi
Cuối cùng bạn cập nhập để lưu các thuộc tính kiểu nhãn của sản phẩm nhé!
Xem thêm các bài viết liên quan khác tại: https://tiepthitute.com//huong-dan-viet-seo-danh-muc-san-pham-trong-wordpress/


 English
English